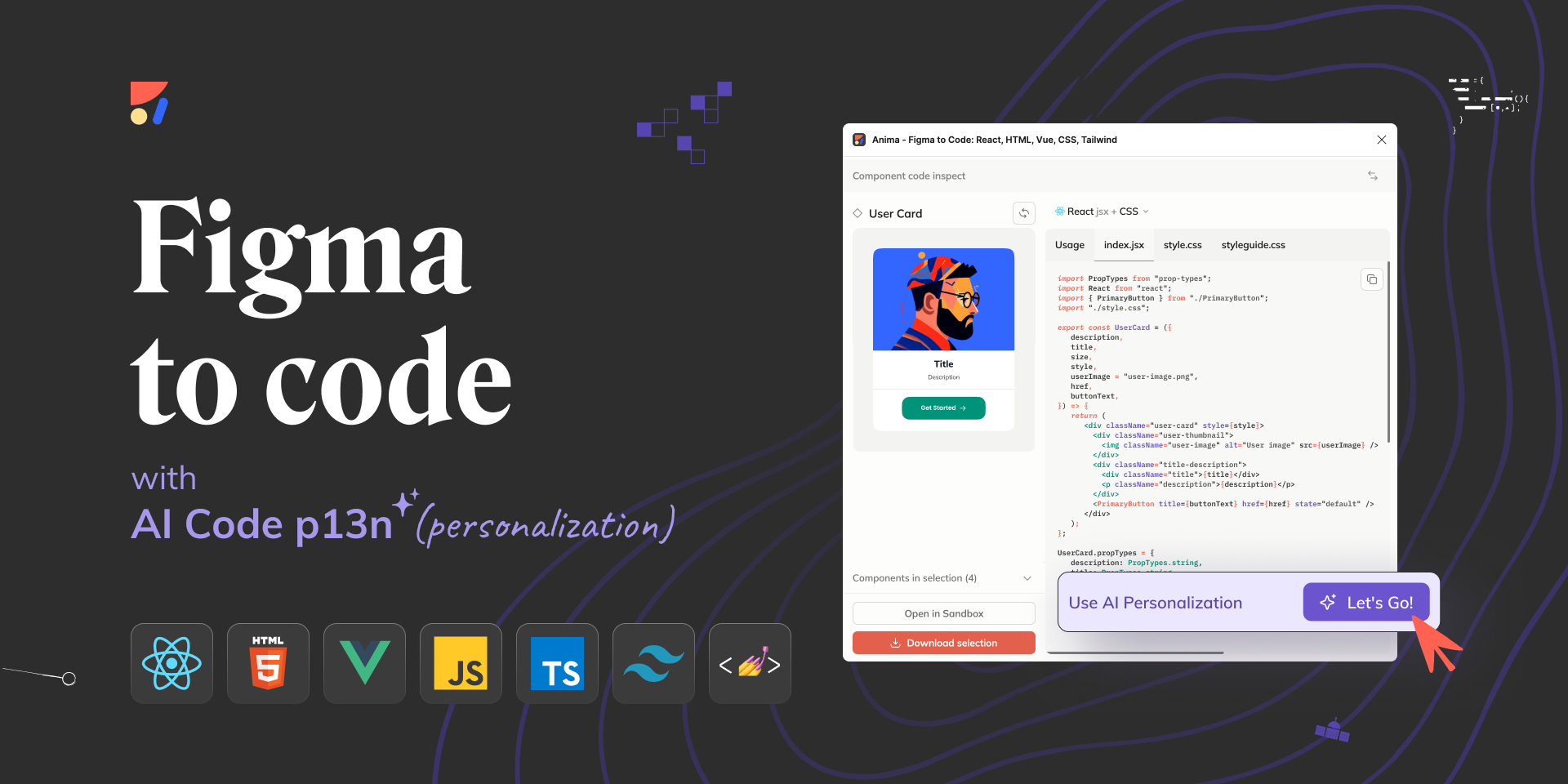
NEW: Discover the Power of Anima’s AI Code Personalization
Unlock the potential of Anima and revolutionize your design to development process.
What can Anima do for you?
👩💻 Export Figma designs to HTML, React, or Vue code with CSS, Tailwind CSS, or Styled Components.
Transform your Figma designs or components into interactive and responsive React components in Dev Mode.
Empower developers by providing them with code that aligns with their preferences.
✨ Customize the code generated by Anima using prompts, presets, and code samples.
Enhance the generated code by adding custom prompts directly in Figma.
Utilize presets to effortlessly incorporate animation, basic logic, semantic HTML, and more.
Teach Anima by providing code samples that reflect your team’s conventions, resulting in personalized and relevant code.
🎨 Build code-based prototypes.
Create prototypes that closely resemble the final product.
Incorporate charts, videos, live text inputs, Google Maps, drop-down menus, entrance animations, and embed any type of code with Anima.
Ensure your designs are fully responsive with support for breakpoints and constraints.
🔗 Share live URLs with your team and users.
Gather valuable feedback from your team.
Conduct user testing using public or private links.
Impress stakeholders and clients with stunning demos.
What does Anima’s developer-friendly code look like?
Reusable code components: Anima automatically identifies and minimizes code duplications for repeated components, resulting in clean and maintainable code.
Automatic flex-box layout: Anima’s Auto-Flexbox layout enables dynamic content with relative positioning.
Zero dependencies: Anima’s code is designed to save engineers time while providing them with complete control over the code.
Join our vibrant Anima Community on Twitter and Discord 👋🏻
Have any questions?
We’ve got you covered! Explore our Help Center for a wealth of informative articles 💡.